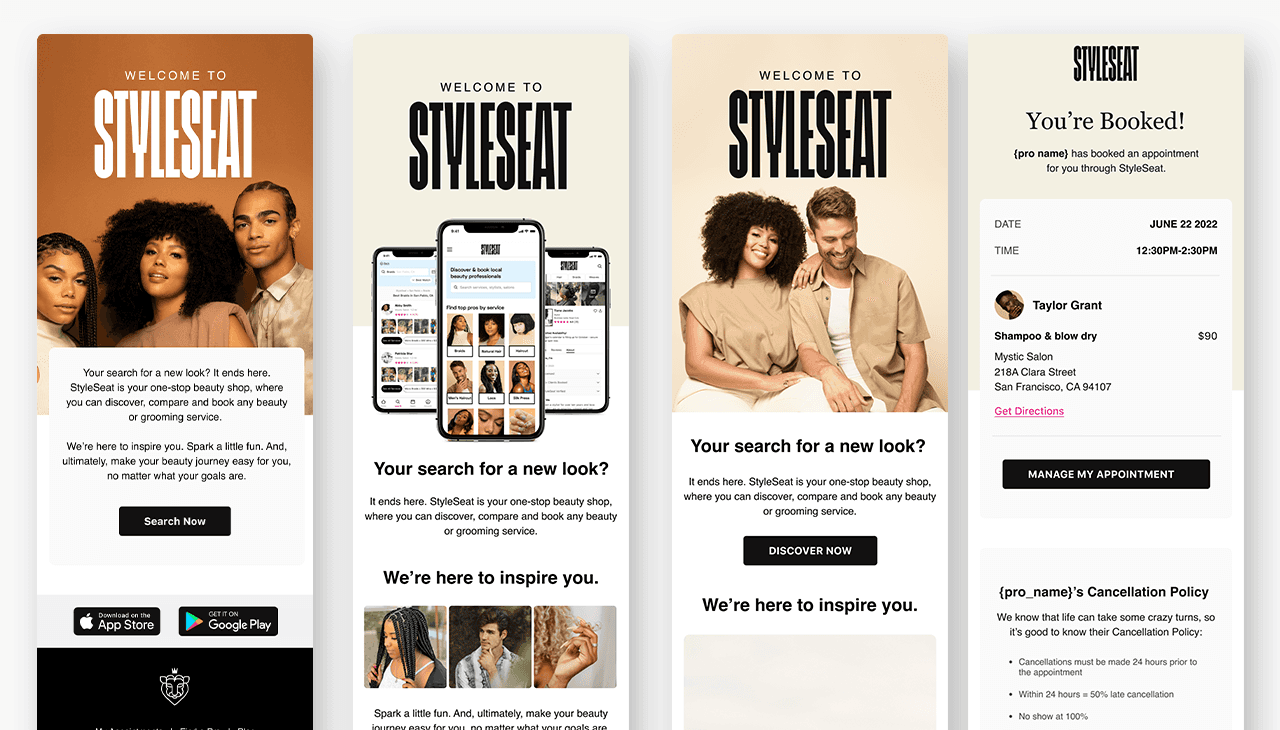
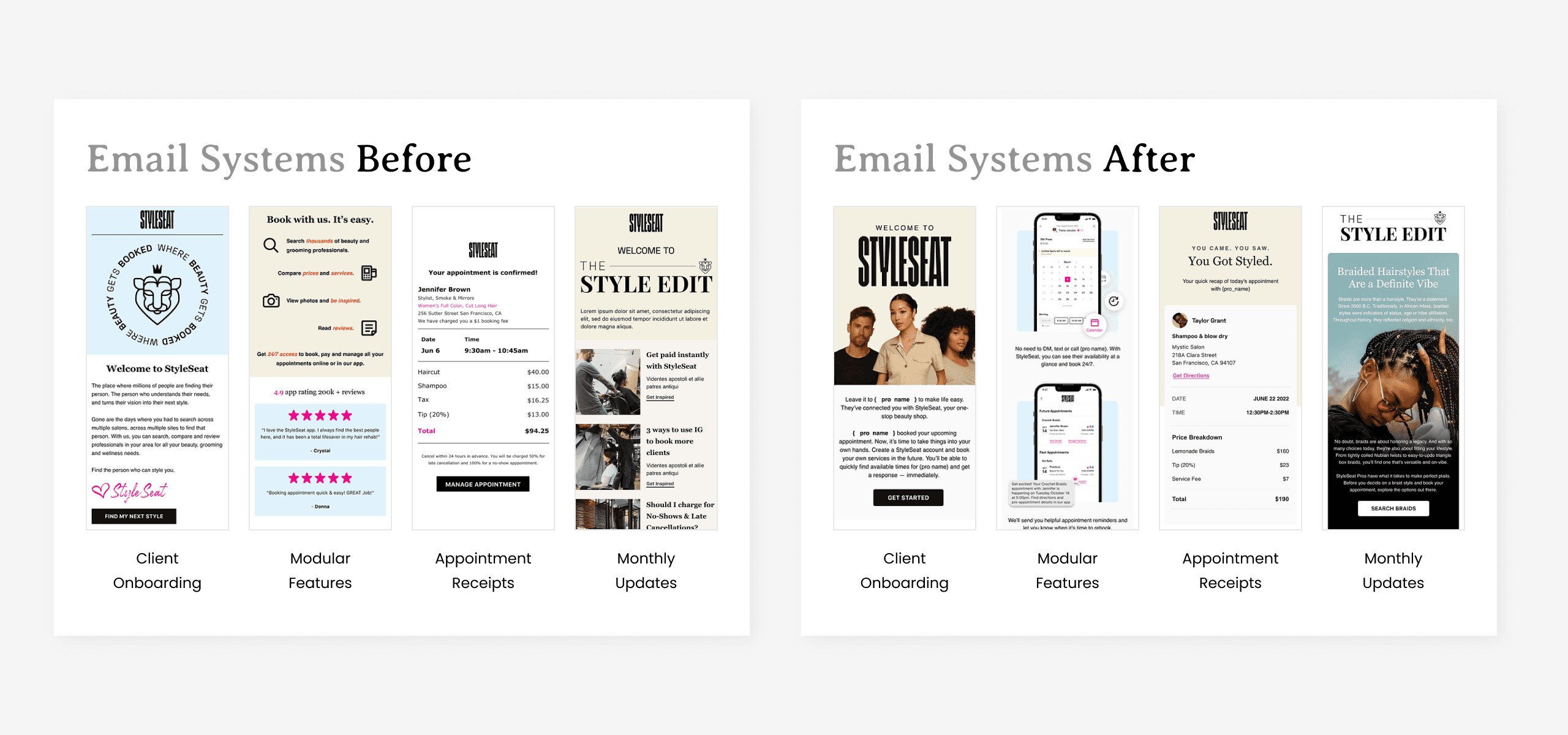
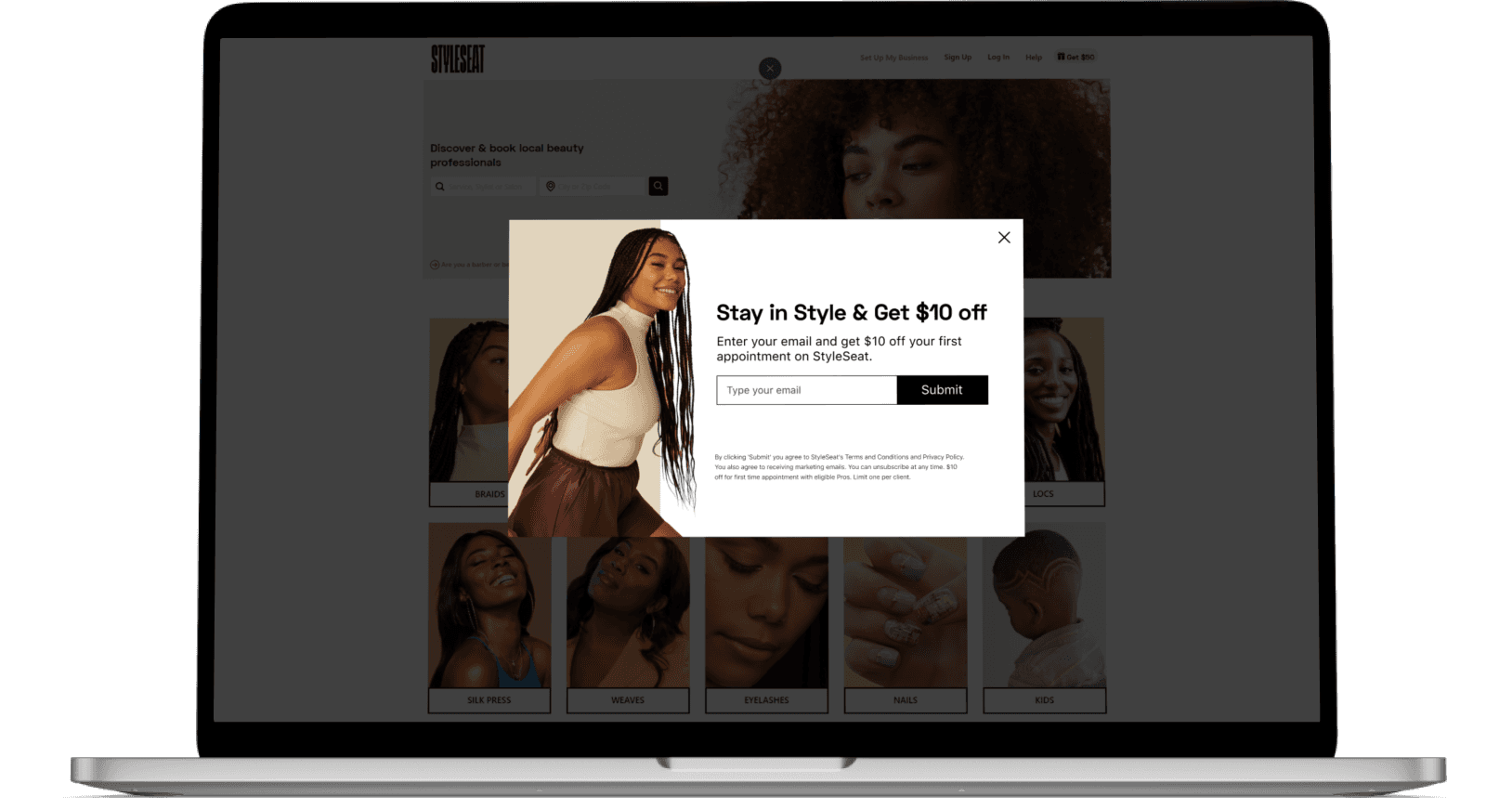
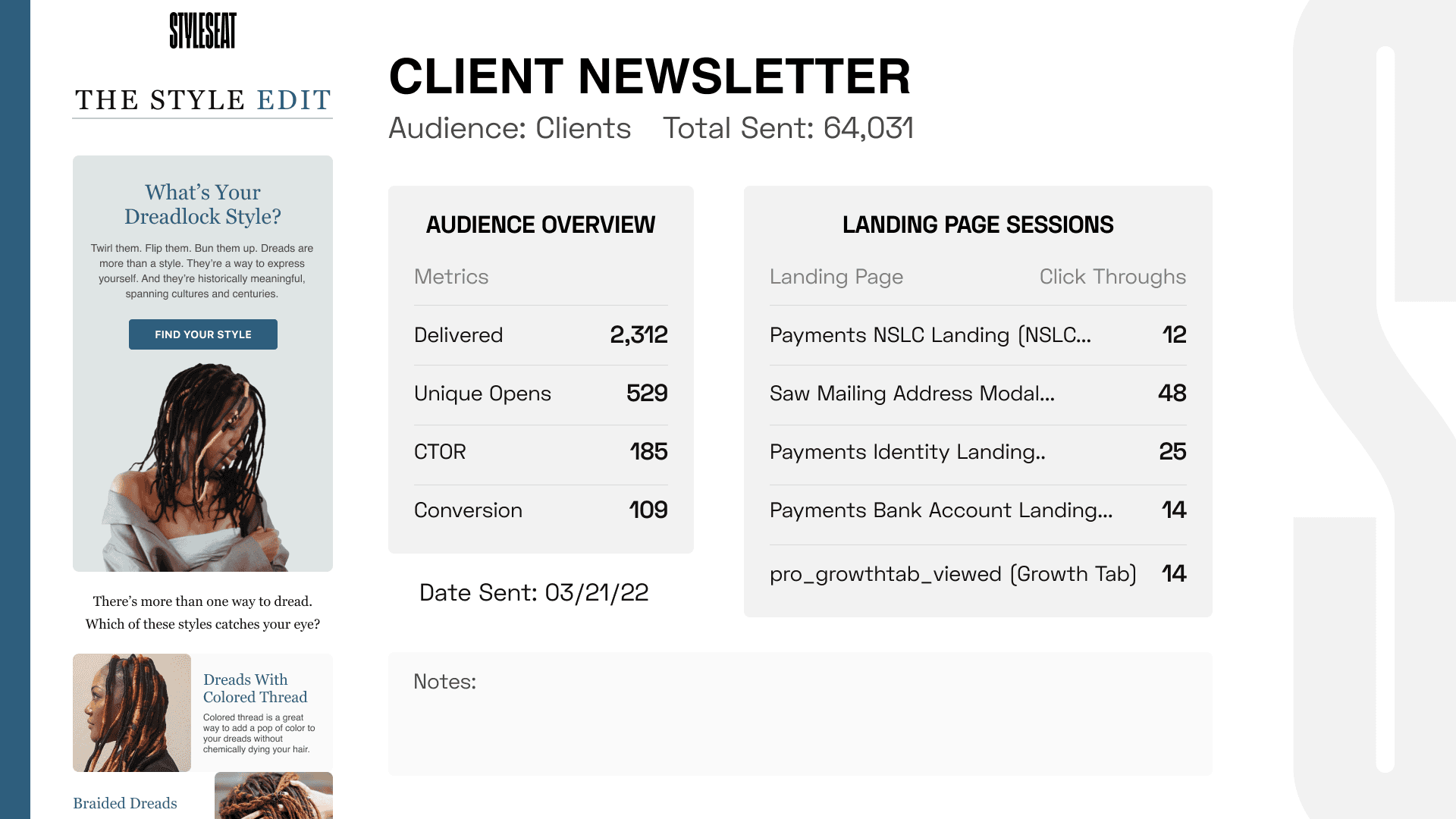
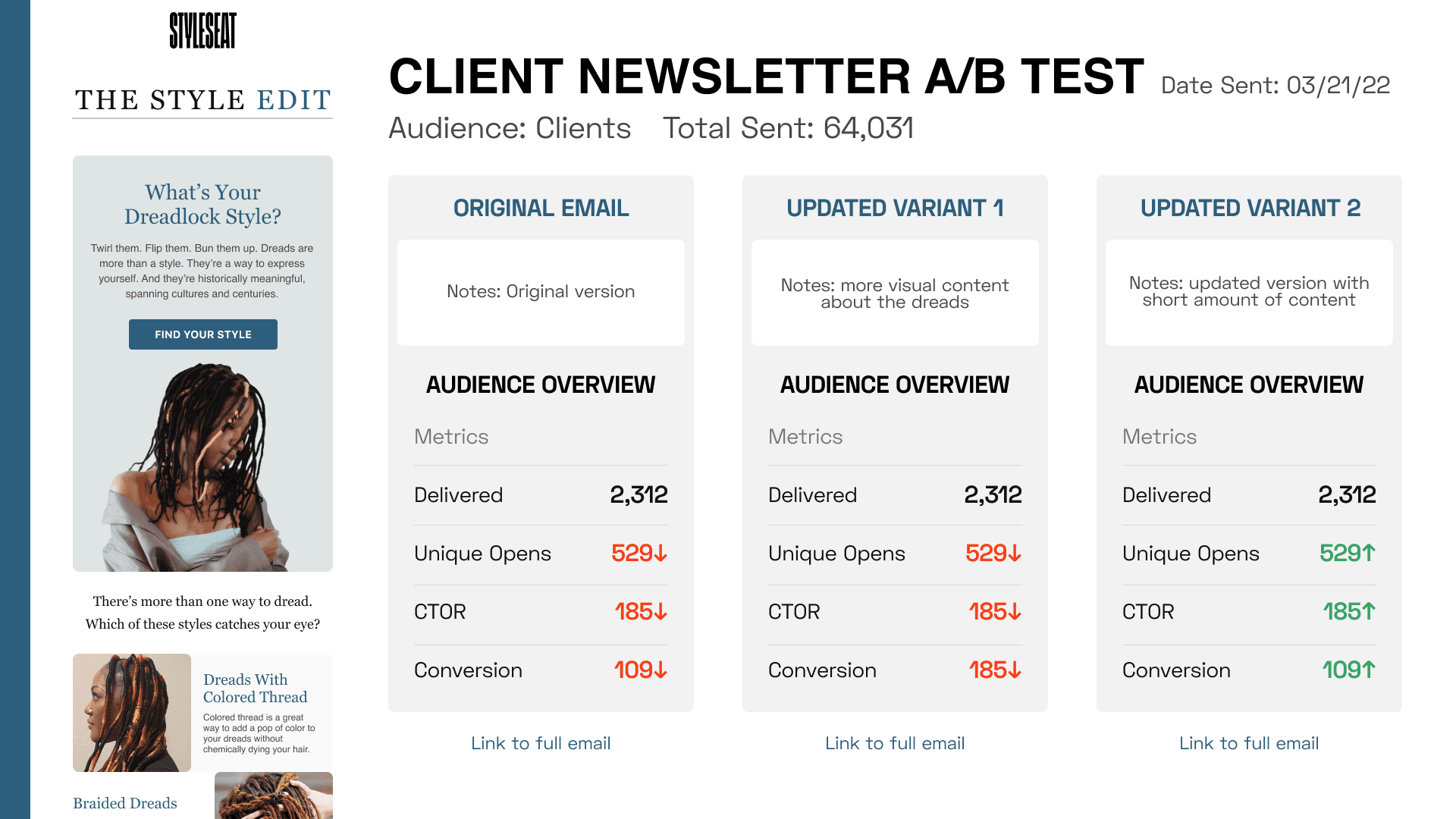
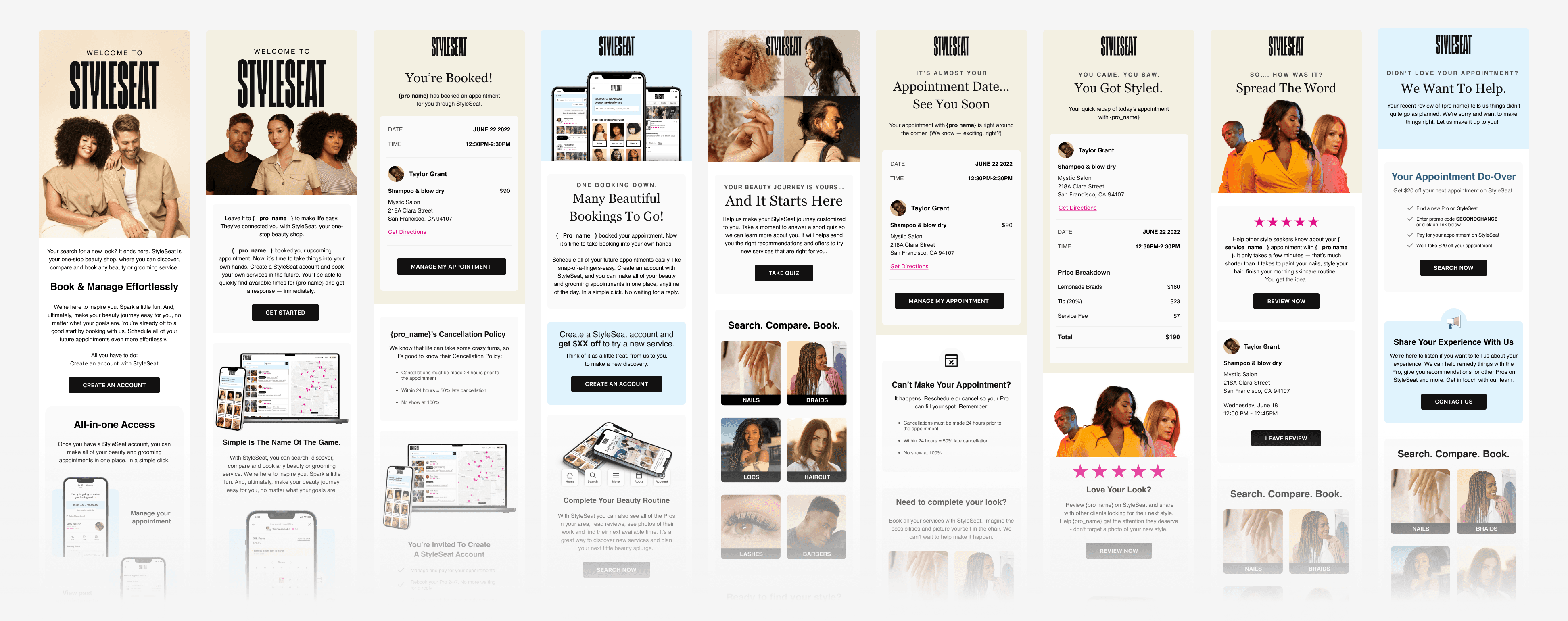
Email Design System
StyleSeat

Product Design
Client Cancellations
Life happens and client cancellations are bound to occur from time to time. Busy schedules and unfortunate life events can get in the way of even the most committed clients.
My Role
Conduct user research to find out exactly why clients want to cancel their appointments.
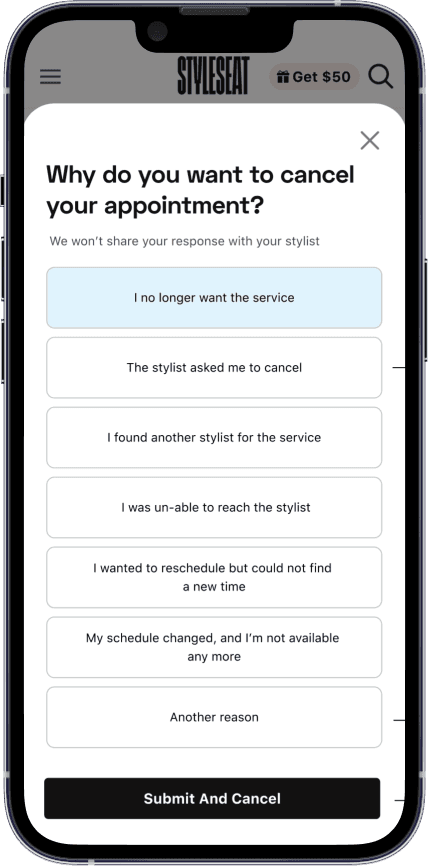
Create an in-app module to discover why a client wants to cancel an appointment.
Update the user flow of the client cancellation process
Emphasize
User Interviews
To further the preliminary user research we needed to understand subjective matters such as emotions, opinions, and human interactions. In our research, we intended to find the root causes of cancellation. We conducted 20 online research interviews following a set script of research questions. Each participant on average has booked an appointment over 5 times over 6 months and has canceled at least one appointment. Our objects were...
Results
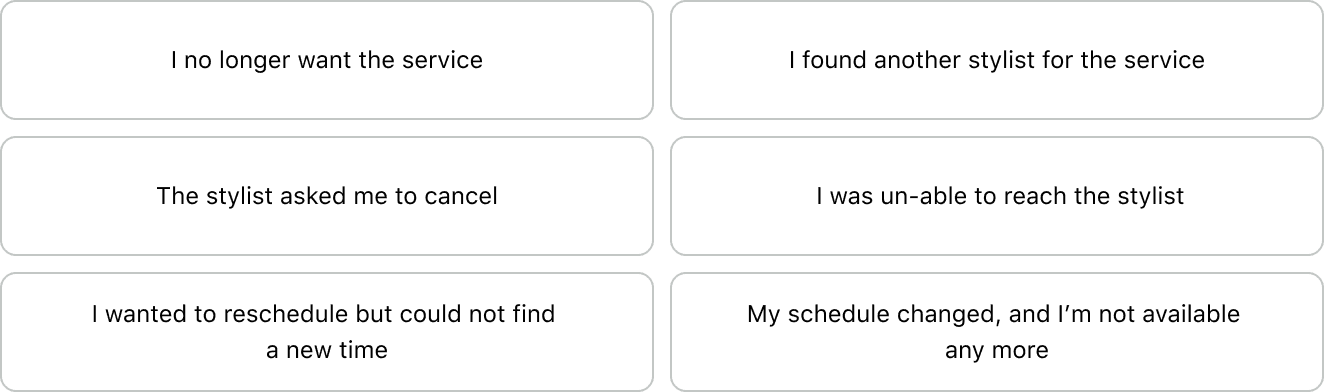
We found 6 primary reasons for clients to cancel appointments.
Emphasize
Ideate
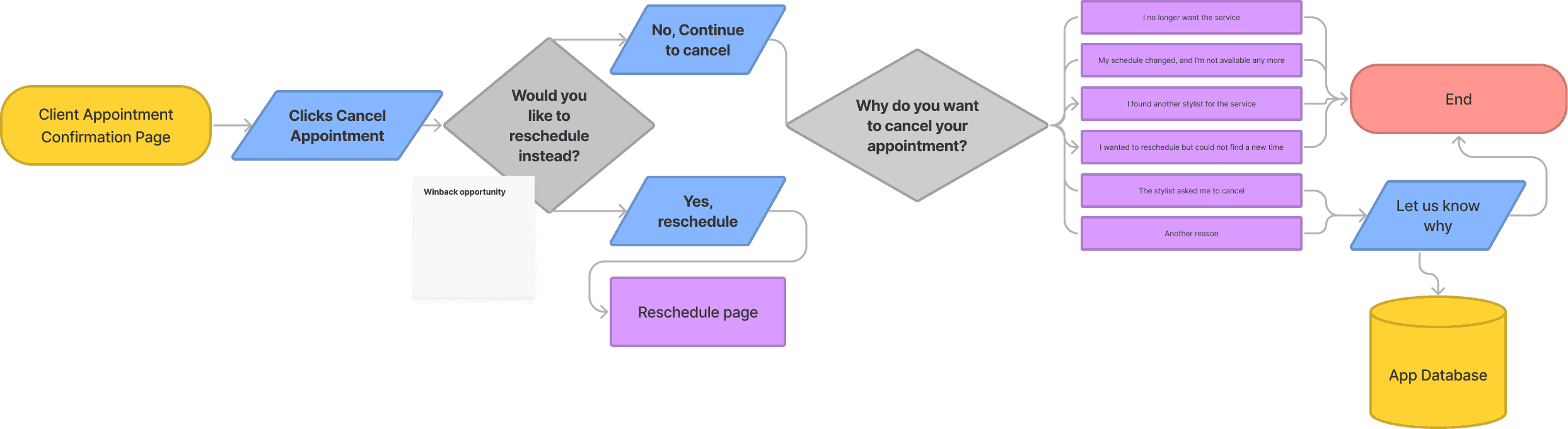
In order to take a user from their entry point through a set of steps towards a successful outcome and final action. The user flows below highlight the essential screens needed for cancellation and points for winning back a Client. Using Figma's Figmjam, I created a user flow to demonstrate the user's movement throughout the cancellation process. Inputs are marked as blue, decisions are colored grey, and purple is a user option. From the results of user research, it was crucial to include the 6 primary reasons for clients to cancel appointments. In order to reduce any unnecessary user inputs, only 2 reasons require user input.

Build
Mockups
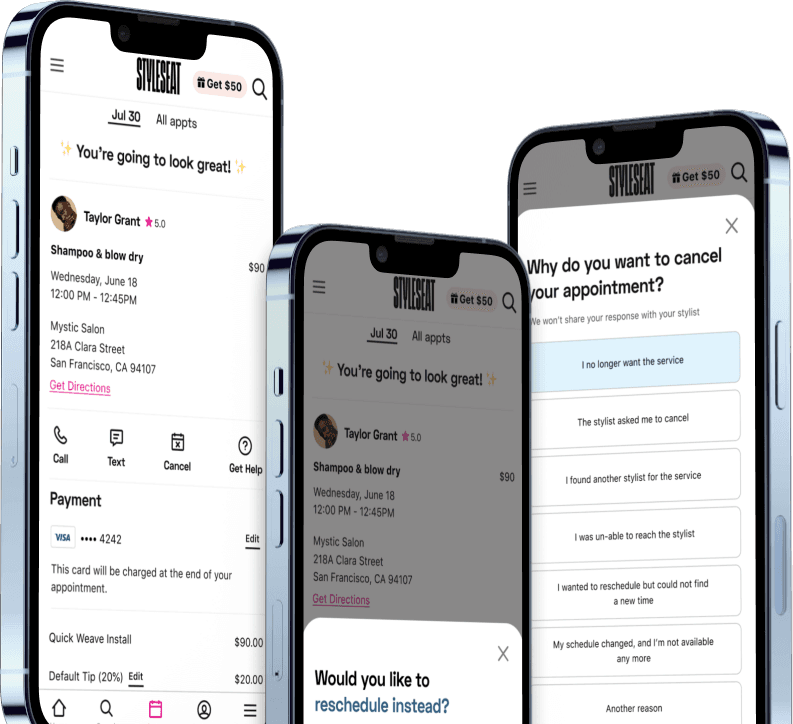
With various user flows created, we were now able to translate features and questions into an actual layout and design. Being concept user-focused, we focused on finding out why users are cancelling.
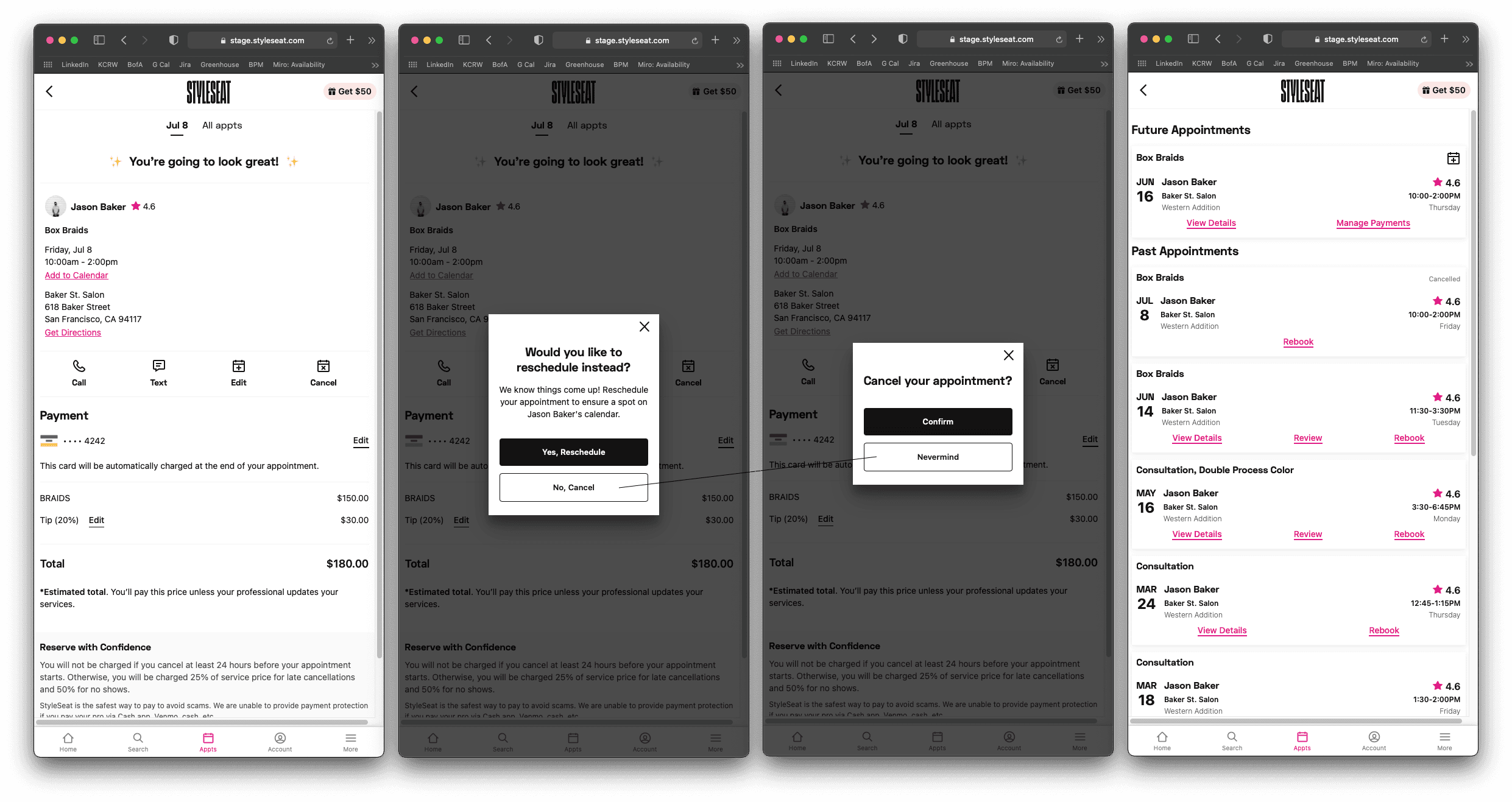
Old Client Cancellation Screens

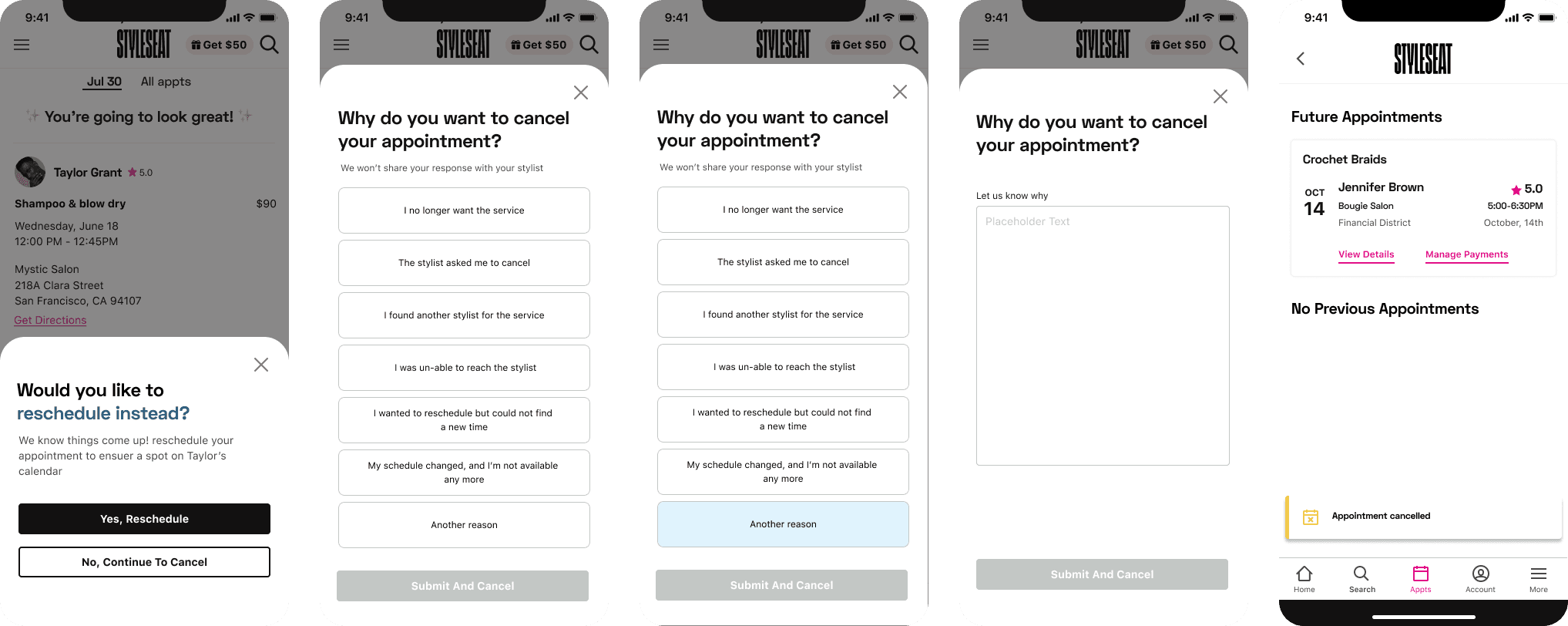
New Client Cancellation Flow

Refelection
Revealing Shortcomings with High-Fidelity Prototype Testing
Due to time constraints, I decided to take what I learned during the wireframe tests, and move directly to a high-fidelity prototype. My strategy was to address the specific points of friction through careful attention to copy and to make sure the design patterns I’d apply were as clear as possible — and consistent with the overall StyleSeat experience.
Potential usability improvements included:
The ability to gain a deeper understanding of cancelations during the flow without having users input responses
Finding out if users are telling the truth about there responses
More encouraging copy for users to leave a response
Adding incentives for rescheduling over canceling